Turin public libraries is an ecosystem of more that 15 local libraries spread around Turin area. The old website had to be updated in terms of information architecture and prioritization of informations, as well as visual presence and new look and feel.
Co- creation activities and constant meetings with the local libraries team were necessary in order to gather all the different perspectives of a complex reality diversified among the territory.
Visit the website: Turin Public Libraries
Discovery
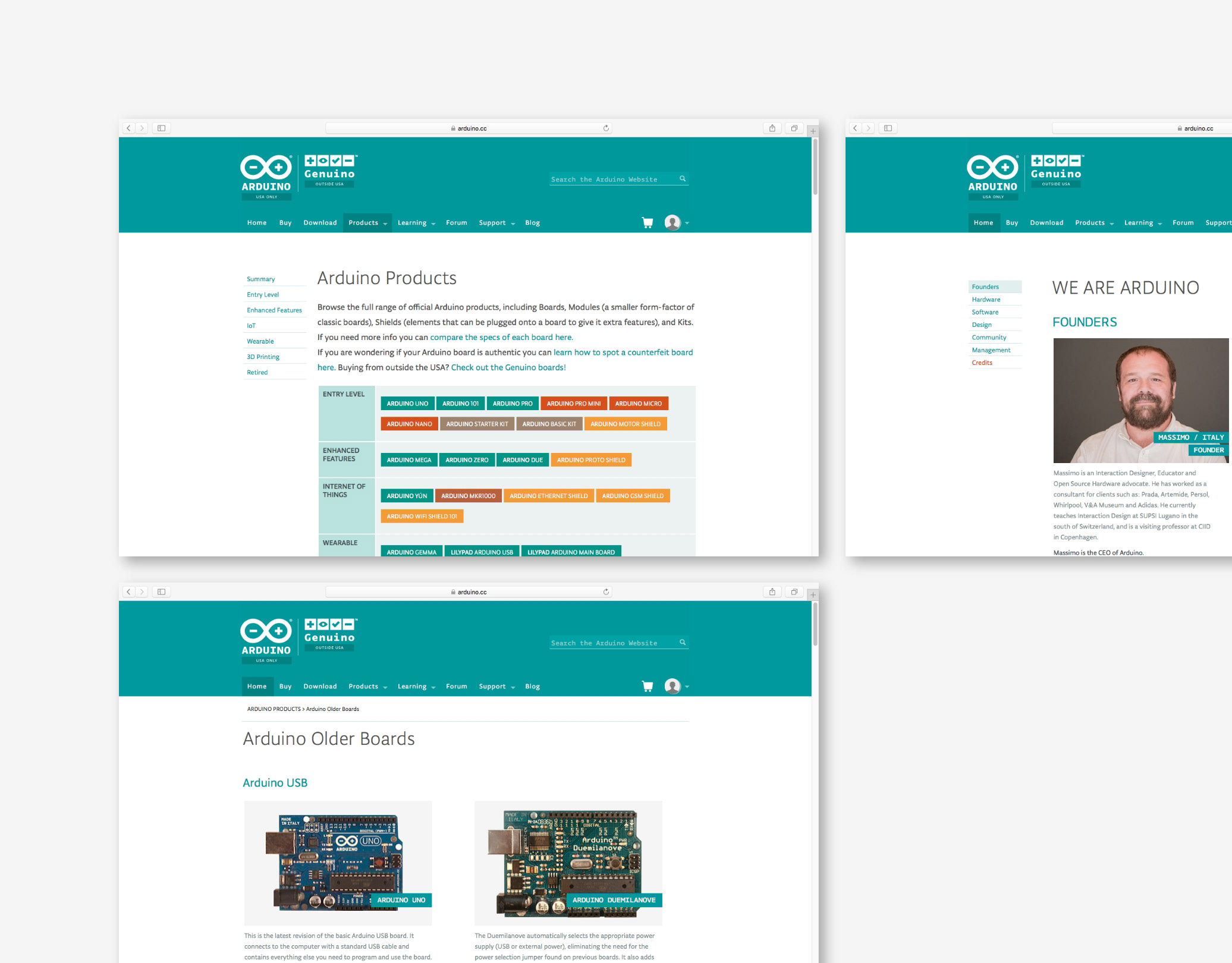
The discovery phase allowed the team to identify best practices and common design patterns used by the most important library websites. Relevant take aways are listed below:
A specific area of the interface is dedicate to shortcuts for reaching important contents inside the website: online catalog, contacts, libraries opening time, ... .
Events are an important content to show in the homepage. The slider is often used for this purpose.
A section is always dedicated to kids and teens. This target is therefore important.
The use of a structured navigation menu (dropdown or megamenu) is preferred by most sites. These menus allow all the user to know the contents of the sections without actually navigate them.
Often, if the online catalog and library website are located in differents URL, an effort is put to make interfaces visually similar to give the perception of a cohesive ecosystem.
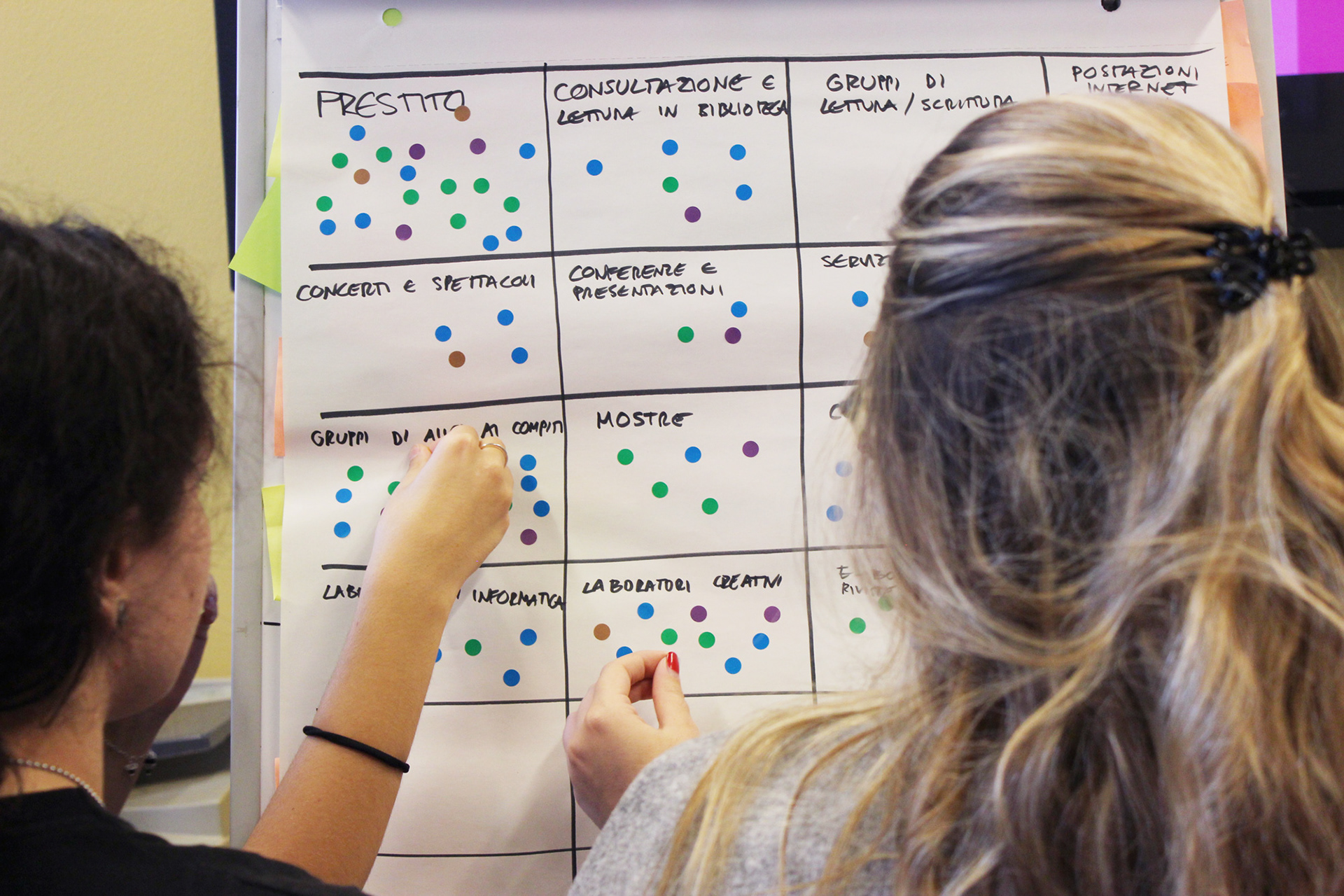
Design thinking workshops
Design thinking methodology was applied in order to achieve a final website that was cohesive and could meet all the different needs among the complex and diversified contexts of the territory.
Weekly meetings with the librarys' selected tea allowed a step by step approach and the possibility to validate each part of the website with the stakeholder in charge of that service: events, programs and projects, children section, historical and local collections.
Two specific design thinking workshops were organized with the directors of local libraries and kids&teens audience; in addiction to a constant dialog with the library operative team every week. Objectives of the two workshops were:
Directors of local libraries: identifying all the contents to be proposed in the single homepage of the libraries; understanding audience segmentation in different libraries; identifying FAQs and associate then to the different segmentations; test the information architecture proposal.
Kids and teens: understanding the relationship with technological devices, social networks and apps; understanding the awareness and interest of the services offered by libraries; understanding what content they expect to find on the site; test the information architecture proposal.




IA & Wireframes
The website is a part of a complex ecosystem composed of a catalog online and a digital lending platform. The two services (catalog and digital lending) are not located within the Turin public library website but instead in different domains. These three platforms have to recall each other's contents and give the perception of a solid ecosystem. Information architecture methodology and content organization were necessary in order not to lose any pieces during product integrations.
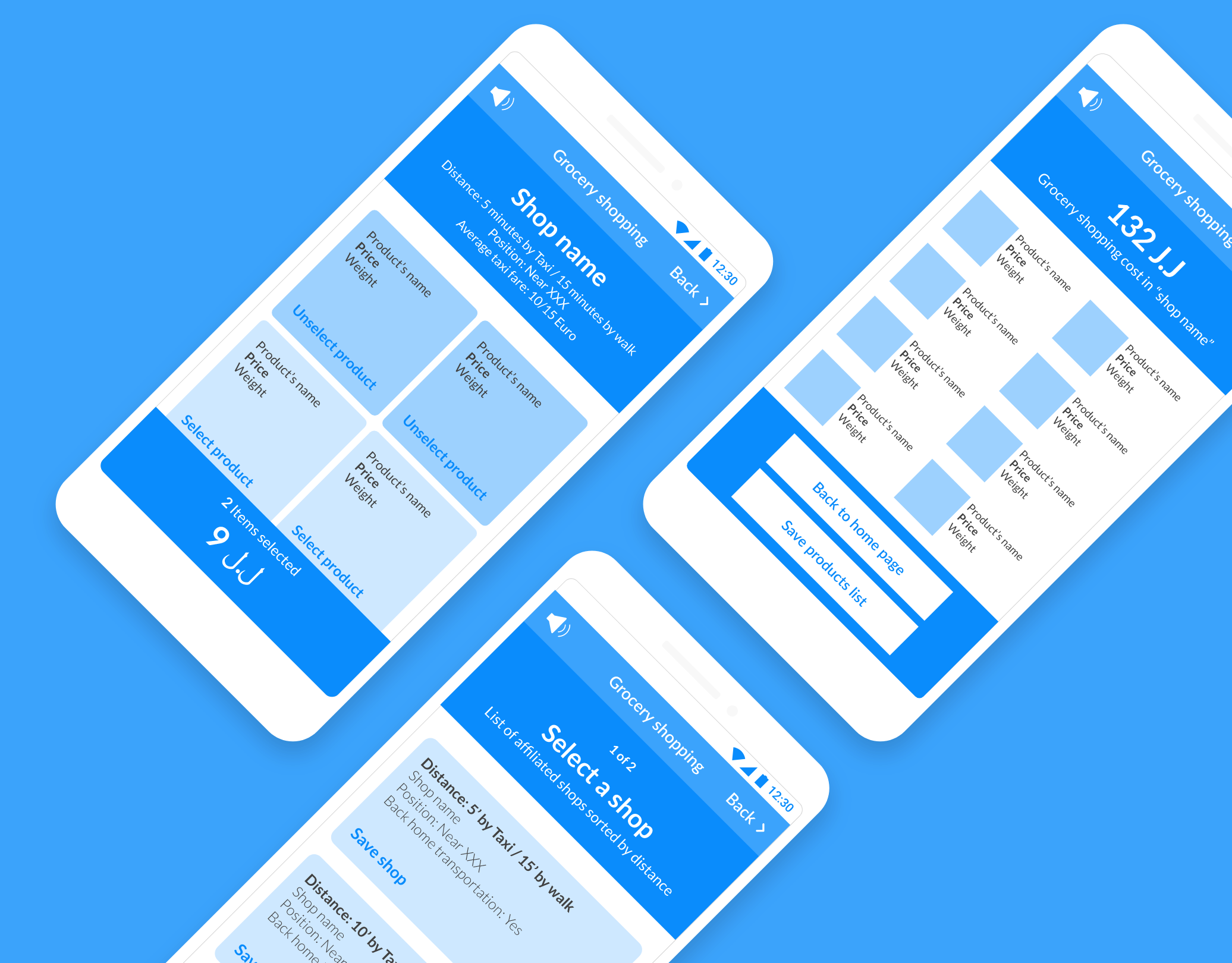
In the design process wireframes were necessary to: define all the contents inside the interface; define the connection among screens and among platforms (online catalog and digital lending); decide sizes and visual hierarchies of elements; specify sequence of contents and tone of voice.
UI Design
Team
Luca - Visual/UI designer
Paolo - Project manager
Ramona - UX & UI designer